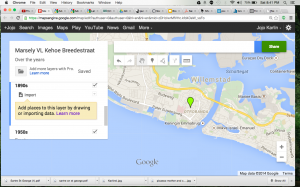
This post is an attempt to journal some of the attempts I have made to construct a useful space for an art historian who specializes in Dutch colonial art. She has been collecting images of the historic buildings along Breedestraat in Willemstad Curacao. After exploring the options available for tagging photos to particular points on GoogleMaps (mapsengine is now “My Maps”).
I was not achieving the visual flexibility I needed. The purpose of the project is not to simply see one photo at a time, but to be able to look at the photos side by side as they were in the past and as they are now.
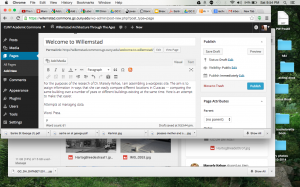
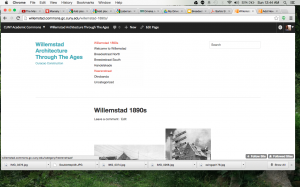
Then I considered using a WordPress site. Assigning specific categories to each photo, I thought perhaps I could create pages that would pull up images based on separate categories. That way, MvLK could have one page of all the buildings as they existed in the 1890s and one page of a single building from 1890s until today. A website would also perhaps be easier for adding new images. As long as the available categories existed, she could upload photos, post them with categories marked, and they would be automatically appear on the appropriate page.
After trying out a number of themes — in an attempt to show the images in the most legible way for MvLK’s purposes– Minimatica seemed great but the pictures wouldn’t show up on the main screen, even though they seemed to be properly put in; Spun, the theme I use, was nice because the pictures of each post are visible on the home page, but the buildings would be better served by square or rectangular thumbnails– I have settled at least for the time being on Arias. I have to adjust thumbnails to see if it will work. The site is willemstad.commons.gc.cuny.edu.
I like Imbalance 2 because it seems to keep the navigation easy, but I don’t like the distance from the header to the content.
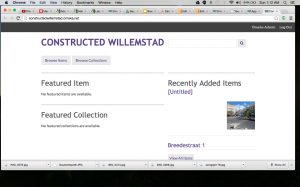
Another possibility I’ve been toying with is Omeka.net.
Digital Fellow Patrick Smyth talked me through potential ways to use Omeka but the issue seemed to be where to host the data. WordPress also has this issue — how will I transfer editing control to her — I am currently using the Commons (woot!) as my workspace.
I went to the digital fellow office hours yesterday and Patrick and Evan were both helping me consider various map options. Takeaway was that I should learn Leaflet and teach myself the leaflet javascript packet (as my starter to learning the seemingly invaluable javascript totality).
At this point it’s been interesting to interrogate ways to go about assembling the images. Maps continue to intrigue me, but this project seems more about how to appropriate affix metadata to images for easy shuffling between images.
I will let you know how things progress.
-Jojo









This is such a cool project! I have often thought how cool it would be to do something like this for public places in Victorian England. It is neat to know that such things are possible!
Thanks, Elissa! It’s a mutually beneficial project — I am playing with organizing things digitally without having to do the research, and *hopefully* she will wind up with a useful platform for viewing her research.
-Jojo
Working with photographs is something I hadn’t considered. Thanks for opening yet ANOTHER portal – Not sure if that’s a good thing or a bad thing at this point. Ha..ha… MJR
Jojo,
I know Leaflet and would be happy to help!
I’ll be posting my project soon, which contains a Leaflet map, and you can have any of the code I’ve used (of course). You don’t have to know Javascript so much as you have to consider ways to phrase what you want so you can Google it–but HTML and CSS are definitely helpful.
This work looks great, and I’ve really benefited from all your insightful posts so far this semester. Cheers to being a go-getter!
Mary Catherine!
Just saw this and just read your amazing posts! I would love to get your help on Leaflet! I’m only just dipping my toe in html, so I feel like I’ve got a long way to go.
As regards your awesome project — I think Sarah’s comments about a possible chronology would be intriguing. I wonder how you might deal with passage of time in these travels — some demonstration of relative duration. In terms of linguistic application of the places — I wonder if you might do something more like the Moretti maps. The forced-directed seems a little confusing, but perhaps there’s a way to consider the places in terms of degree of abstraction? Does that even make sense? I will have to go back and look at your categories.
Thank you!
-Jojo