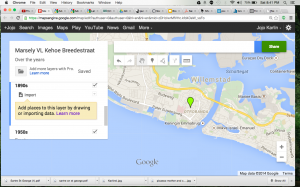
This post is an attempt to journal some of the attempts I have made to construct a useful space for an art historian who specializes in Dutch colonial art. She has been collecting images of the historic buildings along Breedestraat in Willemstad Curacao. After exploring the options available for tagging photos to particular points on GoogleMaps (mapsengine is now “My Maps”).
I was not achieving the visual flexibility I needed. The purpose of the project is not to simply see one photo at a time, but to be able to look at the photos side by side as they were in the past and as they are now.
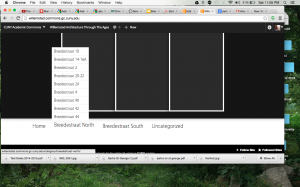
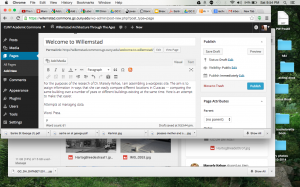
Then I considered using a WordPress site. Assigning specific categories to each photo, I thought perhaps I could create pages that would pull up images based on separate categories. That way, MvLK could have one page of all the buildings as they existed in the 1890s and one page of a single building from 1890s until today. A website would also perhaps be easier for adding new images. As long as the available categories existed, she could upload photos, post them with categories marked, and they would be automatically appear on the appropriate page.
After trying out a number of themes — in an attempt to show the images in the most legible way for MvLK’s purposes– Minimatica seemed great but the pictures wouldn’t show up on the main screen, even though they seemed to be properly put in; Spun, the theme I use, was nice because the pictures of each post are visible on the home page, but the buildings would be better served by square or rectangular thumbnails– I have settled at least for the time being on Arias. I have to adjust thumbnails to see if it will work. The site is willemstad.commons.gc.cuny.edu.
I like Imbalance 2 because it seems to keep the navigation easy, but I don’t like the distance from the header to the content.
Another possibility I’ve been toying with is Omeka.net.
Digital Fellow Patrick Smyth talked me through potential ways to use Omeka but the issue seemed to be where to host the data. WordPress also has this issue — how will I transfer editing control to her — I am currently using the Commons (woot!) as my workspace.
I went to the digital fellow office hours yesterday and Patrick and Evan were both helping me consider various map options. Takeaway was that I should learn Leaflet and teach myself the leaflet javascript packet (as my starter to learning the seemingly invaluable javascript totality).
At this point it’s been interesting to interrogate ways to go about assembling the images. Maps continue to intrigue me, but this project seems more about how to appropriate affix metadata to images for easy shuffling between images.
I will let you know how things progress.
-Jojo