The Digital GC: 2014-2015 Year-End Showcase
Please join us on May 19th 2015 for a special event at the Graduate Center showcasing the innovative and diverse digital projects initiated during the 2014-2015 academic year! Presentations will be given by: the Digital Praxis Seminar, the GC Digital Fellows, Provost’s Digital Innovation Grantees, the New Media Lab, the Interactive Technology and Pedagogy Certificate Program, the Futures Initiative, and the GC Library.
Event Details:
The Digital GC: Year-End Showcase
Tuesday, May 19, 2015, 4:15 pm
The Graduate Center
365 Fifth Avenue between 34th and 35th Street
Room 9205
The Digital Praxis Seminar: Final Project Launches
Digital Humanities Praxis is a two-course sequence that introduces students to the landscape of digital humanities tools and methods through readings, discussion, lectures, hands-on workshops, and culminates with students collaborating in groups over a single semester to build and launch working prototypes of Digital Humanities projects. The instructors for DH Praxis are Stephen Brier and Matthew Gold (Fall, 2014) and Amanda Hickman and Luke Waltzer (Spring, 2015).
Event hashtag: #digitalgc
Students in the Digital Humanities Praxis course at the CUNY Graduate Center will launch four new projects:
@DigitalHUAC: http://digitalhuac.com
Consolidating thousands of hard-to-find #HUAC testimonies into a single, searchable, interactive archive. http://digitalhuac.com
@CUNYCast: http://cunycast.net
Broadcast classes, conversation & controversy with online radio at @GC_CUNY. Shout it out http://cunycast.net #CUNYcast
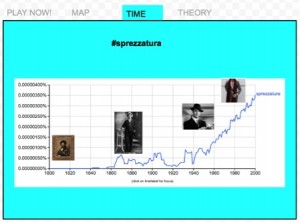
@dhTANDEM: http://dhtandem.com
Simplify text & image data generation with @dhTANDEM, a unified #Djangoapp that combines #OCR, #NLTK, and #OpenCV.
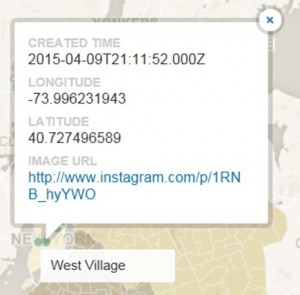
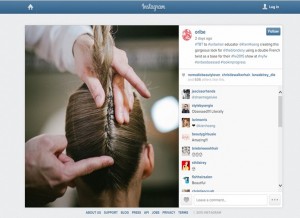
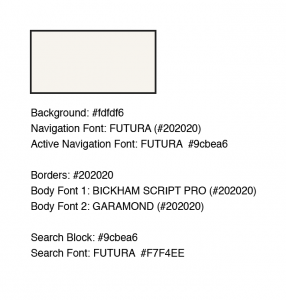
@NYCFashionIndex: http://nycfashionindex.com
NYCFashionIndex scrapes fashion imagery from @instagram for tagging and analysis, building a real time social index of fashion. http://nycfashionindex.com/
Additional Presentations:
Following the Digital Praxis project presentations, the following programs will present their most recent projects and accomplishments:
The GC Digital Fellows
Provost’s Digital Innovation Grantees
The New Media Lab
The Interactive Technology and Pedagogy Certificate Program
The Futures Initiative
The GC Library
A video of last year’s Digital GC Showcase can be found on the Videography Fellows Website.
Please visit the Graduate Center Digital Initiatives website to view all of the current and past Digital Initiatives at the Graduate Center, and please follow us on twitter.
This event is sponsored by the Graduate Center Provost’s Office and the GC Digital Fellows Program.
Open to the Public
Contact: Matthew Gold
Contact email: mgold@gc.cuny.edu
Public course blog: https://dhpraxis14.commons.gc.cuny.edu/
Course Hashtag: #dhpraxis14