CUNYCast is an online experimental broadcast in the Digital Humanities. The CUNYcast site will model Ds106 Radio. It will also document the process, and create a “how to” manual for future CUNYcasters. A link from the CUNYCast group page on the Academic Commons will lead people to an external site where content will be streamed. CUNYcast is a live online radio stream that anyone can take over and populate with their own DH audio radio broadcast. Cunycast is a non-archivable broadcast that will be accessible on the web. CUNYCast’s aim is to empower a DH guerrilla broadcast community.
Our team’s goal this week was to test an audio upload to Ds106 Radio, and begin to build out our WordPress site, while documenting and reporting on our process and our progress. *Note: although documentation appears here, it has not been verified between team members. Please do not attempt or post until we have completed final edits on the manual. Thanks!
Process Report 2/25/15:
Joy edited in-class audio from DH Praxis 2014-15, added music, and recorded an introduction. James’s task was to upload that content in order to better understand how Ds106 radio works.
- Using edited audio recordings of our in-class conversations James converted ab .m4a, (advanced audio coding (AAC) file format) to an mp3 file.
- Using online converter media.io took about three minutes to convert, reducing its size from 28MB to 19MB.
Note: James chose 128kb/s as the quality, remembering that Ds106 radio has a 128kb/s stream. Next, we needed to figure out what would come first, the ds106radio how-to, Airtime, or Icecast? Airtime has a giant button on their landing page that says START NOW, so that seemed like a good place to begin. 30 day free trial, otherwise it’s 9.95 a month.
Question: If we do work with Ds106 we’ll have to get them to “grant a login, we think? Though it also possible that when we are preparing our radio station, it might cost us $10 monthly to maintain it via Airitme?
- Ds106radio is located in the interwebs, and how to access it via Icecast, it links to here: http://networkeffects.ca/?p=1478
- Download Icecast here: http://icecast.org/download/
- Start Icecast. It launches a console.
- Follow instructions by typing the address into Chrome.
Note: If I we were hosting Icecast via our local machine, this is how it would be controlled.
- Go to the Icecast installation directory and find a .xml doc.
- Open with my text
Note: This seems like it will be very important later, but we’re not sure that it will help complete the goal now. The next thing we attempt to try is looking at “Broadcasting Software” in the ds106radio how-to. We come across this document. We go for Mixxx; another broadcasting tool.
- Download Mixxx. Mixxx is 85MB: It does audio editing, mixing, broadcasting, recording.
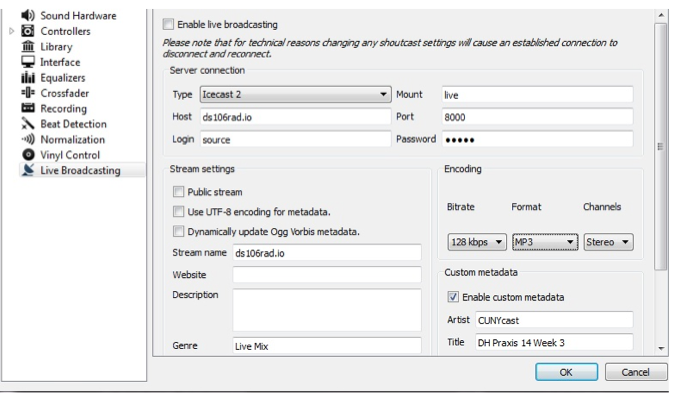
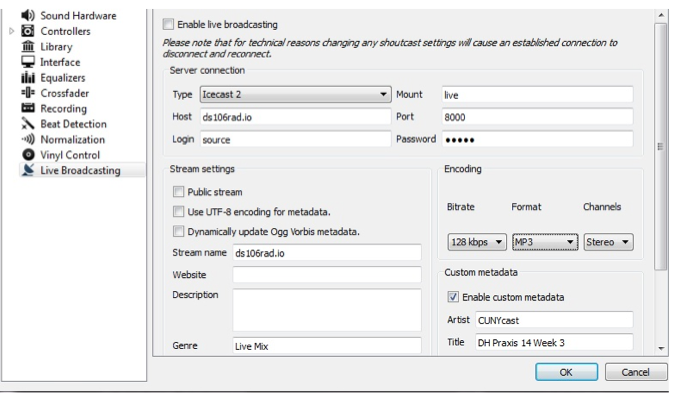
- Enable Live Broadcasting
Note: It began importing James’s whole audio library. He loaded a song and just played with some dials. He encourages everyone to do this.
- Open up our cmd (command prompt and type in some commands for installing the codec:
Photo:
Note: Watch for compatibility issues. We had a 64-bit version of Mixxx that was accidentally installing the 32-bit encoder. Some folders are inaccurately named. For Macs, this process seems smoother.
- Load up the audio for broadcast on ds106radio into Mixxx, by dragging and dropping. take
- Take the server info from ds106radio and put it into Mixxx:
Name: ds106rad.io / Server: ds106rad.io / Port: 8010 / Mountpoint: live / Username: source / Password: ds106 / Codec: mp3 / Bitrate: 128 (or less) / Protocol: Icecast2 / Stereo: Y/N
- Success = playing live audio from our class on Ds106
Process Report 2/28/15:
- This week Julia went to a workshop on “Bootstrap”http://getbootstrap.com/
It is a model for a responsive website.
2. This is our template:http://getbootstrap.com/examples/carousel/#
Note: We have had some concerns with the constraints of wordpress. This will aford us more freedom although it may require a bit more now to update and change the site = More freedom less of a fancy wordpress back end.
- Download Bootstrap; accessed here:http://getbootstrap.com/
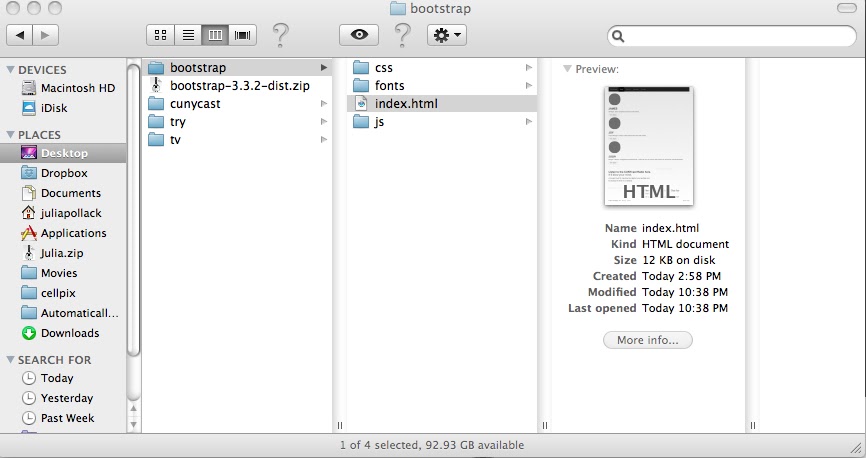
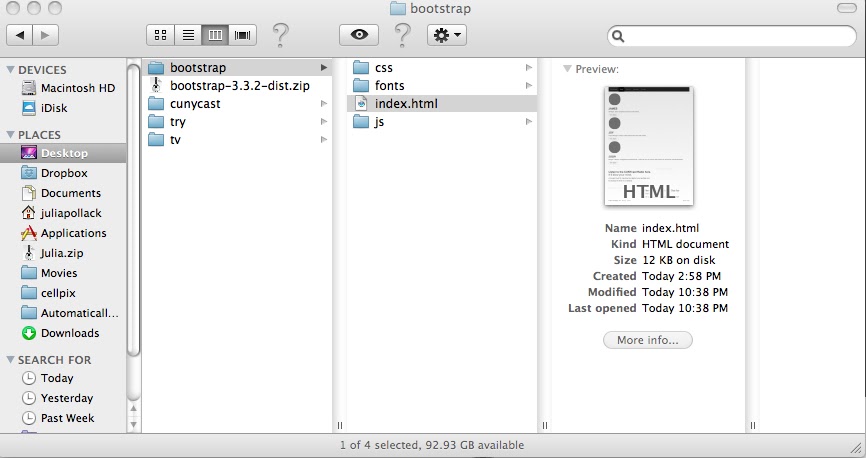
- Use textwrangler (a bare bones html building editor) she saved the document as a .html file like (index.html).
- Place the file in the same folder on the desk top that held the Bootstrap.
Note: We are assuming that this series of files will be able to be uploaded to a server so they may become live. There may be a few steps missing that we’re unaware of since we’re not directly familiar with server setups.
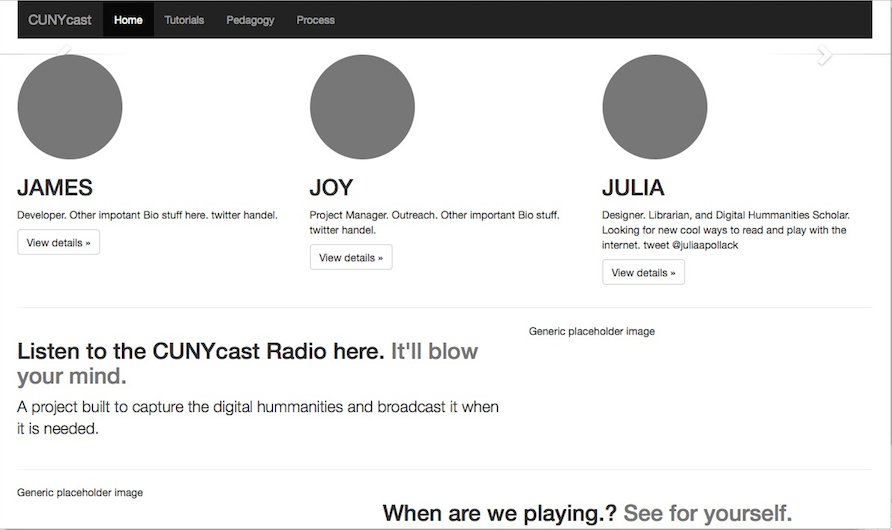
5. Using Textwrengler to build the site; start with a blank text editor. Go to the template mentioned above (http://getbootstrap.com/examples/carousel/#) and open the site. It is a browser and look at the view page source option.
6. Copy and paste the page source from that page and place it into a plain text document.
Note: CSS of this document was all whacked out at first. The file connections to the rest of the folders would be different if they were sitting on the desktop.
- Go through the preliminary documentation to fix the <!DOCTYPE html> heading issues in the .html file.
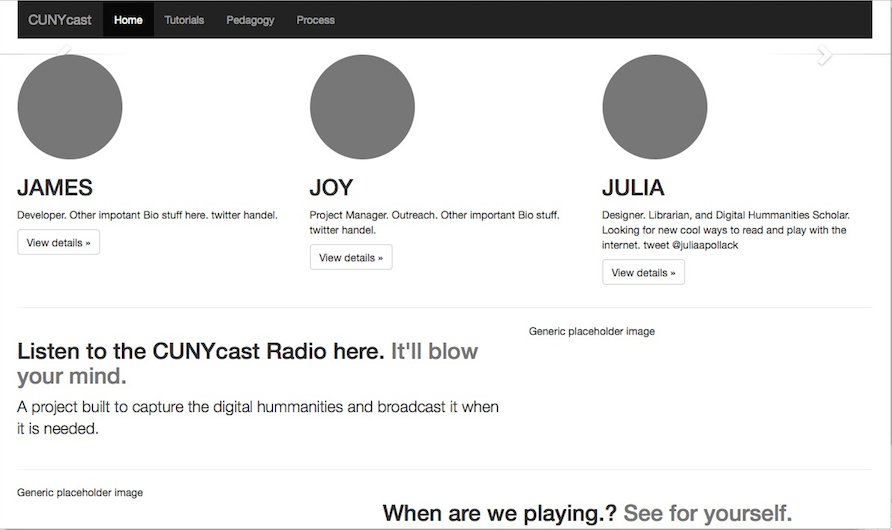
- Screen shot of the website displayed in a browser on her computer. It is bare bones but it does display.
 Note: Julia will next play with the style of CUNYcast site to reflect the new direction of the project. Barbara Kruger is a visual inspiration since we’re going guerrilla.
Note: Julia will next play with the style of CUNYcast site to reflect the new direction of the project. Barbara Kruger is a visual inspiration since we’re going guerrilla.
Please join us at our new twitter account @CUNYcast #CUNYcast
Also, we’ll be making our group page public on the commons this week.