We were really excited to meet with Liam after class last week. In case you don’t remember Liam was part of our original team, and looks forward to coming back to the DHpraxis class in the spring of 2016. In the meantime he’s learning lots of cool code over at the School of Journalism, and stopped to chat with us and see how our progress is going. Below is our work schedule posted online.
CUNYcast Schedule
April 7
Julia & James – Java script for the schedule widget, get the play button working on the website
Julia – get brothers audio 1 hour
James – program audio to play on the site non-stop until someone else interrupts it with a show; and then make it auto play again after the interruption. Decide about what kind of license we want to have/ Creative Commons?
Joy – post blog and edit audio
April 14
Joy – create Process Reports in PDF, Joy create the google slides for the presentation. Confirm tabling opp by library in front lobby. (I’ve written Matt about this). Organize more sessions to train CUNYcasters (we didn’t succeed in our first tutorial, so more clarity is needed)
Julia – figure out how to upload PDFs; Drop down menu for Tutorials, or clickable pages, PDF or what?
Add to Pedegogy explanation: Professor Cheryl Smith.
Organize tutorial notes on how to build the website.
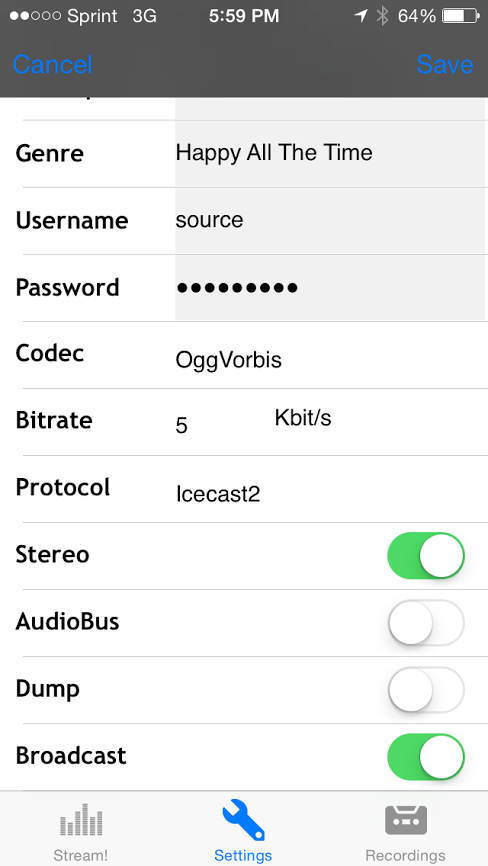
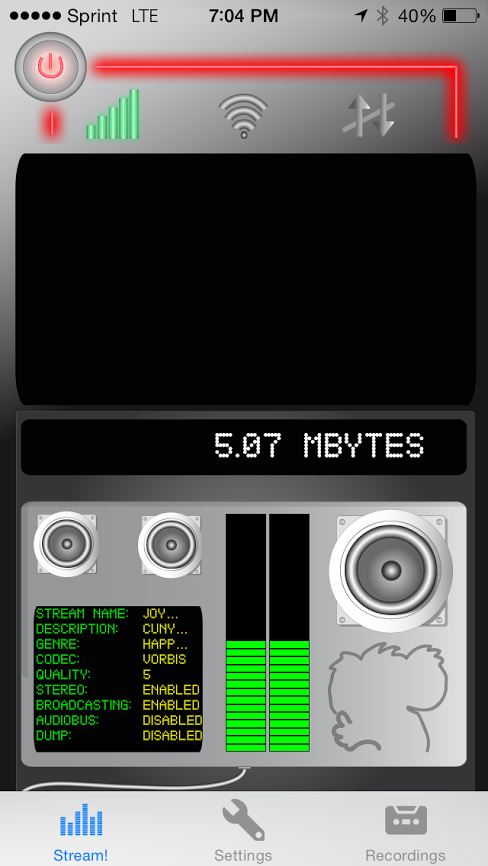
James – collect and organize tutorial notes on how to build the airtime project, widget, hosting, icecast, duplicate what we did….. Stream a cast or upload a prerecorded cast. Joy will send Liam’s interview for uploading. (Check FILE SIZE restrictions)
All – plan on staying after class to test broadcast, buttons, widgets, etc. and generally make sure all kinks are ironed out.
April 20 & 21
Joy – make flyers and distribute at tabling opportunity to gather CUNYcasters outside the library Monday and Tues (please join me if you can for any or all of it)
Julia – provide tutorials for those wanting to build a website for CUNYcast. Update Pedegogy explanations
James – 1) provide tutorials: General CUNYcast user, a) how to do a livestream b) how to post a show
2) tutorial for those who want to create their own CUNYcast website for their university
All – class presentation on Tues- tutorials ready to go and present to the class
April 28
Julia – Make more art for website, and provide documentation for creative commons and create licensing notice as well as waiver for broadcast ie: Permissions [LINK] and add into main website. Ad any credits and build out pages for additional Tutorials and PDFs.
James – work on archival calendar, and RSS feeds ask about ARCHIVAL LIVE STREAM?
Joy – make preparations for first day-long broadcast of Annual Academic MOM Conference at CUNY, CG. test, and prepare to go live on April 30th. I’ve asked for electronic signage for this event that advertises CUNYcast.net
May 5
Clean up any issues
May 12
Class Preso
May 19
Giant Preso